Bower Package Manager
Der Workflow lernt fliegen
Ein neues Projekt steht an. Für die Web-Applikation wird Modernizr, jQuery, normalize.css und Handlebars sowie das jQuery Plugin lazyload benötigt. Die Komponenten sucht sich der Frontendler auf den einzelnen Webseiten oder Github zusammen und lädt die neusten Versionen in den Projektordner. Eine nach der anderen, so wurde das früher gemacht. Heute gibt es Bower, ein Open-Source-Projekt von Twitter. Und Bower macht das mit nur einem Befehl im Terminal. bower install...
Das Stichwort heißt Package Management in Verbindung mit der Workflow-Optimierung eines Frontendlers. Und vielleicht auch noch Spaß-mit-der-Konsole. Auf jeden Fall lohnt sich ein Blick auf das neue Tool, das von den internationalen Stars der Szene so eifrig angepriesen wird. Und nicht ohne Grund.

I've got the Bower
Bower? Bower ist Englisch und bedeutet Vogelkäfig oder Gartenlaube. Das Logo zeigt einen Vogel mit einem Blatt im Schnabel und soll wohl die einfache Handhabung zum Ausdruck bringen. Und relativ einfach funktioniert es auch, aber zuerst wird Bower benötigt.
Bower läuft mit node.js und dem Node Package Manager, kurz npm, sowie Git. Also muss zuerst node.js von der Homepage installiert werden und das bringt den Package Manager npm direkt mit. Über das Terminal, die Konsole, die Shell oder die Eingabeaufforderung (je nach OS) wird Bower danach installiert. Mit folgender Eingabe:
- npm install –g bower
npm aktiviert den Node Package Manager. Install –g bower installiert dann global, also auf dem Rechner und nicht nur in einem definierten Ordner, den Bower Package Manager.
Da Bower die angeforderten Packages ausschließlich über Github bezieht, muss vor dem ersten Einsatz unbedingt noch Git auf dem Rechner installiert werden. Achtung bei Windows, hier bei der Installation unbedingt darauf achten, dass Git auf der Windows Command Prompt, also der Eingabeaufforderung angewendet werden kann.
Soviel zu den Vorbereitungen.
Die Arbeit mit der Konsole
Bower kann auf drei verschiedene Arten eingesetzt werden: Mit einer Direktaufforderung über das Terminal, durch Aufruf der Konfigurationsdateien im Repository oder über die programmatische API.
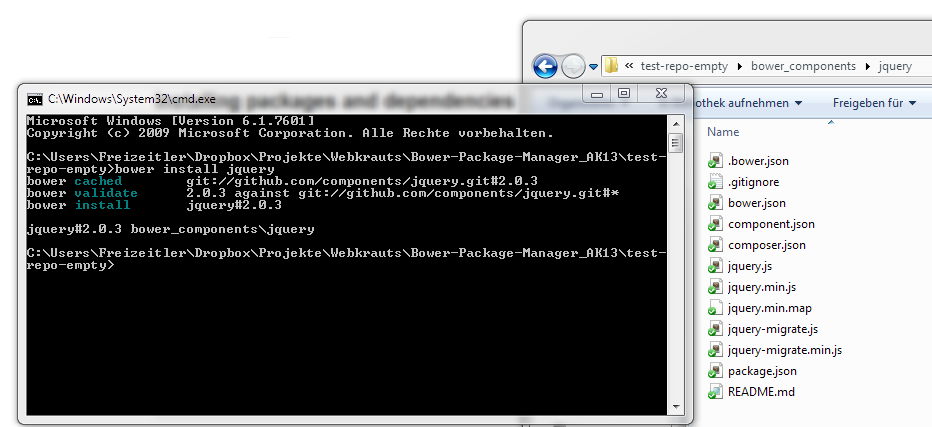
Über die Eingabeaufforderung springt der Developer zu einem leeren Ordner. Das geht über den Befehl cd (change directory) und der Eingabe des Pfads zum Ordner. Oder in Windows viel einfacher über die Adressleiste des Explorers, mit der Eingabe cmd. Mit dem Befehl bower install jquery in der Konsole kopiert Bower dann die neuste jQuery-Version (bis dato Version 2.0.3) von Github, erzeugt im referenzierten Verzeichnis automatisch einen neuen Ordner namens »bower_components« und legt in diesem wiederum den Ordner »jquery« mit allen integrierten Dateien ab. Das sieht dann so aus:

Neben dem gewünschten Package kann auch explizit eine Versionsnummer angegeben werden. Also im Fall von jQuery z. B. bower install jquery#1.10.2. Aber die Direkteingabe kann noch ein bisschen mehr. Mit bower search werden alle registrierten Packages für Bower aufgelistet und mit bower uninstall jquery lokal installierte Packages (in diesem Beispiel jQuery) wieder deinstalliert. bower update jquery aktualisiert zur neusten Version von jQuery.
Eine sehr hilfreiche Aufforderung ist bower init, mit der sich eine bower.json-Konfigurationsdatei Schritt für Schritt auf Grundlage des vorhandenen Repositorys manuell über die Konsole erstellen lässt. Der Codeblock etwas weiter unten zeigt welche Properties über bower init abgefragt werden.
Auf ein besonderes Feature, bower register für das Registrieren von eigens hergestellten Packages für Bower, gehe ich am Ende des Artikels noch einmal kurz ein, denn dazu wird zuerst eine Konfigurationsdatei gebraucht.
Die Konfiguration von Bower
Die Integration vom Bower-Package-Manager, z. B. in ein Boilerplate, läuft über die Konfiguration mit bower.json und der .bowerrc-Datei.
Alle Packages, die für ein Projekt benötigt werden, werden in einem JSON-File mit dem Dateinamen bower im Repository vorkonfiguriert. Das erspart die doch recht mühselige Einzel-Installation über die Konsole. Die bower.json-Datei setzt sich folgendermaßen zusammen:
- {
- "name" : "Mein Packagename",
- "version" : "Meine Packageversion, z. B. 1.0.0",
- "authors" : [
- "Autor 01 <autor01@email.de>"
- ],
- "description" : "Beschreibung des Packages",
- "keywords" : [
- "Suchbegriff 01",
- "Suchbegriff 02"
- ],
- "license" : "Lizenzangabe, z. B. MIT",
- "homepage" : "Homepage zum Package, falls vorhanden",
- "private" : Nur für den privaten gebrauch? true oder false,
- "ignore" : [
- "**/.*",
- "Datei, die nicht mitgepackt werden soll 01",
- "Datei, die nicht mitgepackt werden soll 02..."
- ],
- "dependencies" : {
- "Package, das benötigt wird 01" : "Versionsnummer",
- "Package, das benötigt wird 02" : "Versionsnummer",
- "Package, das benötigt wird 03" : "Versionsnummer",
- },
- "devDependencies" : {
- "Datei, die nur zur Entwicklung des Packages benötigt wird 01" : "Versionsnummer",
- "Datei, die nur zur Entwicklung des Packages benötigt wird 02" : "Versionsnummer",
- "Datei, die nur zur Entwicklung des Packages benötigt wird 03" : "Versionsnummer"
- }
- }
bower.json mit allen relevanten Properties
Diese Konfiguration kann zum einen zur Registrierung eines Packages und aller benötigten Dateien (den Dependencies) für Bower auf Github dienen, zum anderen aber auch um benötigte Packages lokal zu installieren. Das klingt jetzt etwas verwirrend, aber es ist eigentlich recht simpel. Mal angenommen der Webworker möchte sein eigenes Boilerplate erstellen. Das Boilerplate soll als Repository auf Github abgelegt werden, und jedes Mal, wenn er ein Projekt startet, lädt er dieses Boilerpate von Github herunter und alle benötigten Packages werden vor Projektbeginn wie oben beschrieben automatisiert installiert. Dazu benötigt er also eine Datei wie die oben gezeigte. Hier die Beschreibung der einzelnen Properties und ihre Funktion:
- Unter name wird der Namen des Packages vergeben.
- version zeigt die Versionsnummer an.
- Mit authors werden alle Autoren des Packages in einem Array aufgelistet.
- description beschreibt das Package, also was macht es und wofür ist es da.
- Das Array keywords sorgt für eine bessere Auffindbarkeit durch definierte Suchbegriffe.
- Es kann eine Lizenz für den Gebrauch des packages unter license deklariert werden.
- Unter homepage wird eine Internetseite zum Package angegeben, wenn vorhanden.
- private sorgt dafür, dass das Package in die offizielle Registrierung für Bower aufgenommen wird oder auch nicht.
- Mit ignore können Dateien innerhalb des Package-Ordners deklariert werden, die nicht mit geladen werden sollen.
- dependencies spielt eine herausragende Rolle, denn hier werden die Packages aufgeführt, die heruntergeladen werden müssen, damit das Projekt bzw. Package funktioniert.
- Und devDependencies schließlich beinhaltet die Dateien, die nur für die Entwicklung, nicht die Anwendung bzw. Ausführung des Packages benötigt werden (das können z. B. Dokumentationen oder Logfiles sein).
Will der Developer lediglich die in der Konfigurationsdatei aufgeführten Dependencies lokal installieren, also ohne Registrierung, reicht eine Datei wie die folgende aus:
- {
- "name" : "Mein Packagename",
- "version" : "Meine Packageversion, z. B. 1.0.0",
- "main" : "Mein Pfad zur Hauptdatei des Packages",
- "ignore" : [
- "Datei, die nicht mitgepackt werden soll 01",
- "Datei, die nicht mitgepackt werden soll 02..."
- ],
- "dependencies" : {
- "Package, das benötigt wird 01" : "Versionsnummer",
- "Package, das benötigt wird 02" : "Versionsnummer",
- "Package, das benötigt wird 03" : "Versionsnummer",
- },
- "devDependencies" : {
- "Datei, die nur zur Entwicklung des Packages benötigt wird 01" : "Versionsnummer",
- "Datei, die nur zur Entwicklung des Packages benötigt wird 02" : "Versionsnummer",
- "Datei, die nur zur Entwicklung des Packages benötigt wird 03" : "Versionsnummer"
- }
- }
bower.json nur zur Installation
Die zweite Konfigurationsdatei im Repo neben der bower.json ist dann die .bowerrc. Diese liegt im selben Verzeichnis wie die bower.json und sorgt dafür, dass die Dependencies in einen unter directory definierten Ordner geladen werden. Diese Datei ist optional – wenn sie nicht vorhanden ist wird einfach wieder ein neuer Ordner namens bower_components erstellt. Auch in dieser Datei wird mit einem JSON-Objekt gearbeitet und das sieht so aus:
- {
- "directory" : "[Pfad zum Ordner, in dem das Package landen soll]",
- "json" : "[Die Konfigurationsdatei, per Default bower.json"
- }
.bowerrc
Um die Dateien aufzurufen genügt es, über die Konsole den Pfad zum Repository anzuwählen und den Befehl bower install einzugeben. Bower führt dann automatisch die konfigurierten Aktionen aus.
Ein eigenes Package für Bower registrieren
Die Packages, die über Bower installiert werden können, sollten vorher vom Webworker für diesen Zweck registriert werden. Somit werden sie bei den Bower components veröffentlicht, eine Auflistung von Git-Endpoints. Die Registrierung geschieht in der Datei wie oben bereits beschrieben oder über die Konsole mit folgendem Befehl:
- bower register <Package name> <Git-Endpoint>
Git-Endpoint steht dabei für die URL, die auf das Github-Repository des Packages verweist.
Die programmatische API
Auf die programmatische API von Bower soll an dieser Stelle nur mal kurz eingegangen werden. Sie kann sich als recht nützlich erweisen, wenn der Package Manager mit einem Task Runner wie z. B. Grunt verknüpft werden soll. Bower stellt dafür das bower.commands Objekt zur Verfügung, das folgendermaßen aufgebaut werden kann:
- var bower = require('bower');
- bower.commands
- .install(paths, options)
- .on('end', function (data) {
- data && console.log(data);
- });
Beispielsnippet für die API
bower.commands kennt vier Events, die ein Callback zulassen, nämlich log, prompt, error und end. Um die Wichtigsten zu nennen, error reagiert auf eine Fehlermeldung während der Installation und end wird nach der Fertigstellung gefeuert.
Fazit
Das war nur ein kurzer Ausflug in die Welt von Bower. Ich nutze den Package Manager seit einiger Zeit in meinen Projekten und möchte ihn nicht mehr missen. In Tateinheit mit Grunt und anderen Tools auf Basis von node.js und npm wird der tägliche Workflow extrem beschleunigt und vereinfacht. Dadurch gewinne ich mehr Zeit für das Wesentliche. Den Code.


Die Kommentare sind geschlossen.