Wir haben noch nicht alle älteren Artikel nachbearbeitet. Das bezieht sich in der Regel nur auf die Codebeispiele, die noch nicht optimal dargestellt werden.
Sonnenseiten: Typografie
Typografie im Internet ist mehr als die Entscheidung zwischen Verdana, Arial und Times New Roman als Fließtextschrift. Es geht auch um mehr als die Größe und Farbe der Überschriften. Wirklich durchdachte typografische Webseiten sind selten. Nicolai Schwarz zeigt ein gelungenes Beispiel.
Im Grunde ist es ja kein Wunder, dass Typografie unter Webworkern nicht gerade das beliebteste Thema ist. Die Möglichkeiten sind halt beschränkt. Es gibt gerade einmal – je nach Zählweise – etwa sieben websichere Schriften. Dazu ist die Auflösung beschränkt und insbesondere Serifen stürzen im Web bei zu kleinen Schriften schnell ab. Ligaturen gibt es nicht, Glyphen (Formvarianten eines Buchstabens) ebensowenig. Noch dazu kann die gleiche Schrift auf unterschiedlichen Browsern und Plattformen anders aussehen oder anders gerendert werden.
Äußerst suboptimal die Sache.
All diese Beschränkungen sind freilich kein Grund, das Thema deshalb komplett außer acht zu lassen. Typografisches Wissen ist immer geeignet, eine Webseite ansprechender zu machen und den Text lesbarer. Insofern freue ich mich immer, wenn ich auf eine Webseite stoße, bei der an der einen oder anderen Stelle zu sehen ist, dass sich der Webworker um die Typografie bemüht hat.
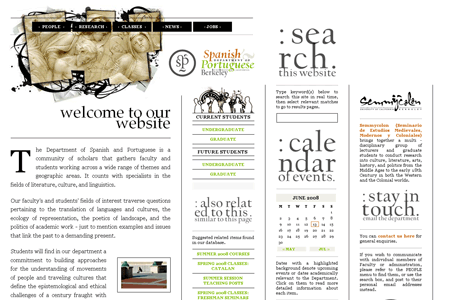
In manchen Fällen springt dem Betrachter der typografische Feinschliff geradezu entgegen. Zum Beispiel auf der Webseite des Department of Spanish and Portuguese in Berkeley.
Details
Typografische Feinheiten, wohin das Auge blickt: Die sp-Ligatur im Logo. Bei den Überschriften ist der Zeilenabstand so gewählt, dass die Oberlängen in die Buchstaben darüber ragen. Worte wie »search« oder »calender« werden seltsam getrennt. Die Webseite nutzt entweder zentrierte Schrift oder Blocksatz. Wobei ja gerade der Blocksatz im Web schwierig ist, hier aber gut funktioniert.
Bei der Schriftangabe kommt ein ungewöhnlich umfangreiches font-family: Georgia,Garamond,"Times New Roman","MS Serif","New York",serif; zum Zuge. Der erste Buchstabe wird – als Initiale – über vier Zeilen gezogen. Dazu kommen Linien und Farben und natürlich in einigen Fällen Image-Replacement-Techniken.
Alles in allem eine sehr schöne typografische Seite, die Lust macht, sein nächstes Projekt ebenfalls typografischer aufzuziehen.
Zur Aktion
Dies ist ein Text zur Aktion Sonnenseiten: Webkrauts loben – höchst subjektiv – einzelne Details von Webseiten. Entgegen unserer Gewohnheit steht diesmal nicht der Quelltext, sondern die Idee im Mittelpunkt.



Kommentare
soophie
am 22.07.2008 - 10:10
auch wenn die Initiale nicht ganz korrekt gesetzt ist. Ich persönlich finde die Sidebar-Headlines so gut wie unleserlich und hierarchisch ist die enorme Schriftgröße der Headline widersprüchlich zur Content-Headline.
Benjamin
am 22.07.2008 - 10:53
Und die Zeilenhöhe der Content-Headline ist auch nicht glücklich gewählt.
Insgesamt macht die Website einen unaufgeräumten Eindruck, da helfen auch die Spielereien typografischer Natur nicht.
Was mir besser gefällt, ist das Verhalten bei varierender Browserbreite.
Philipp
am 22.07.2008 - 12:08
Also bei mir reißt der Blocksatz riesige Lücken und funktioniert somit wie immer: nicht gut.
Auch nicht so gelungen: der Linien-Overkill in der ersten schmaleren Spalte, wo die Zwischenüberschriften "Current Students" und "Future Students" oben und unten mit Linien abgetrennt werden und die entsprechenden Links der Liste ("UNDERGRADUATE" und "GRADUATE") auch nochmal.
Das Logo: ich lese da "Spanish Department of Portuguese" …
@Benjamin: Wenn ich das Browserfenster verenge, bleibt "search this website" oben rechts stehen, während die eigentliche Suche sich nach unten verabschiedet. Also auch nur halbgelungen.
OK, jetzt hab ich aber auch mal genug gemäkelt ;).
Peter Rozek
am 22.07.2008 - 12:29
Ein schönes Beispiel für gelungene Typografie im Web. Auf jeden Fall eine Website die auch ohne zu bookmarken als schönes Beispiel im Gedächtnis bleibt und aus dem üblichen Angeboten herausragt.
Ich empfinde es als sehr positiv zu sehen, wie Webdesigner aus den üblichen Konventionen herausbrechen um neue Ansätze zu finden. Schön ist auch wie mit gewohnten Sehgewohnheiten gebrochen wird, z.B. in den sidebars headlines :search, :calender.
Typografie im Web wird aus meiner Sicht immer noch zu wenig Aufmerksamkeit geschenkt. "Können zeigt sich unter anderem wenn man aus ganz wenig viel herausholen kann". Neben Kreativität und Mut.
"Every letter is not necessarily beautiful when judged as a single unit."
Nicolai Schwarz (Autor)
am 22.07.2008 - 12:49
Ich dachte mir schon, dass rumgemäkelt wird. Macht nichts.
Ja, die Initiale ist nicht korrekt gesetzt. Ich weiß gar nicht, ob man sie ohne großen Aufwand in jedem Browser korrekt setzen könnte. Es stört mich hier nicht.
Die Zeilenhöhe der Content-Headline ist in voller Absicht so gewählt (nehme ich an). Ich find's in Ordnung.
Und ja, es gibt einen Linien-Overkill.
Trotz allem bleibe ich dabei: Eine hübsche Seite, die zeigt, dass man auch im Netz mehr aus der Typografie herausholen kann.
Sylvia Egger
am 22.07.2008 - 13:39
Also mal ganz grundsätzlich, ich mag solche Seiten, weil sie eben - wie Nicolai ja anführt - seltener sind.
Diese Seiten haben für mich schon fast experimentellen Charakter, weil eben viel gespielt und probiert wird. Das finde ich gut. Und das noch bei einer Universitätsseite - das finde ich schon mutig.
Hat ja richtig ein Designer gemacht: Miguel Ripoll. Wenn man sein Portfolio durchguckt, sind da noch viel experimentellere Sachen bei.
Man könnte durchaus Einzelstücke drehen und wenden und dann auktionieren argumentativ, aber der Gesamteindruck ist interessant genug, um einfach mal über die Seite zu schweifen.
Markus
am 22.07.2008 - 16:00
Danke für den Hinweis. Als Webdesigner und als Hispanist ist die vorgestellte Seite gleich doppelt interessant für mich.
Contentmäßig sieht es jedoch leider etwas mau aus auf der Website, was natürlich nicht der Fehler von Miguel Ripoll ist. Auch das dazugehörende Blog, das Ripoll für den Berkeley-Dozenten Jesús Rodríguez Velasco ganz im Stile der Website ansprechend und originell umgesetzt hat, ist seit April nicht mehr aktualisiert worden.
Gleiches gilt für viele Sektionen der zwar schön anzusehenden Webpräsenz, die aber ohne entsprechende Inhalte gleich wieder viele ihrer anspruchsvollen Ambitionen einbüßt.
Sascha
am 22.07.2008 - 16:04
Leider sieht die Seite nur so lange (subjektiv) schön aus, wenn JavaScript aktiviert ist. Schade!
Benjamin
am 22.07.2008 - 23:33
@Nicolai Schwarz
Muss Dir recht geben. Nachdem ich mir das Portfolio von miguel ripoll angesehen habe, ist diese Geschichte mit der Zeilenhöhe vermutlich fast so etwas wie ein Markenzeichen.
Ich musste mich offenbar daran gewöhnen, weil der Ansatz so anders daherkommt. Zugegeben, nachdem ich die Website einige Male betrachtet habe, gefällt sie mir immer besser. Ergeht mir mit dieser Website, wie mit komplizierten Musikstücken, die erst nach mehrmaligen Hören dem Ohr Komplimente machen.
Harald
am 23.07.2008 - 00:05
Man muss die Website nicht mögen, aber Respekt hat sie verdient.
Matthias Koch (Webkraut)
am 23.07.2008 - 07:17
Die Seite gefällt mir. Sie führt außerdem vor, dass eine originelle Präsentation durchaus standardkonform daherkommen kann (Ja, ja - ich weiß...).
Auch ohne Javascript sieht das - zumindest bei mir - gut aus, eben kein 08/15-Layout.
Dirk
am 23.07.2008 - 11:04
@Sascha
Bei abgeschaltetem JS geht es wohl weniger um Schönheit als um Funktion. Und die Funktion der Seite ist nicht beeinträchtigt, was der wichtigere Fakt ist.
Es wird auch ein expliziter Hinweis ausgegeben, wennn JS deaktiviert ist.
Wie Harald schon sagte, ob die Seite gefällt oder nicht, fällt in den Bereich des perönlichen Geschmacks. Mir gefällt sie. Vor allem aber sieht man ihr die Liebe zum Detail an und das sieht man wirklich nicht oft.
mark
am 24.07.2008 - 01:24
An sich ist es vor Allem immer nett, wenn der Inhalt auf großen Monitoren dort breiter dargestellt wird, wie hier mit den Spalten rechts, die sich sonst zu einer einzigen (zu) langen Spalten zusammenfügen, verkleinert man das BRwoserfenster. Verwirrend ist, dass in Firefox dabei das Wort search oben rechts stehend bleibt, das Eingabefeld aber irgendwo in dieser langen Spalte unten verschwindet.
Auf jeden Fall mal etwas anderes.
makcie
am 24.07.2008 - 17:11
Erstaunlich - eine Webseite und ich muss nicht am Mausrad drehen - der Text ist gut lesbar.
Georgia wurde bisher nur für Überschriften empfohlen,
hier wird die Schrift auch für Fließtext eingesetzt - mit Erfolg!
Andreas D.
am 27.07.2008 - 00:28
Also mir gefällts auch super gut. Klar ist nicht alles immer ganz rund, aber bei dieser Seite macht es gerade den Reiz aus und es passt alles gut zusammen. Selbst die großen Lücken des Blocksatzes passen irgendwie positiv zum Gesammtbild.
Fabz
am 18.09.2008 - 15:38
Also meinen Geschmack trifft Sie absolut.
Die Sache mit der Suchbox, da kann ich nur zustimmen,ist ziemlich eigenartig. Wahrscheinlich nur ein Bug. (Der einzige der mir aufgefallen wäre?)
Das einzige was ich acuh wirklich schlecht finde ist die wilde Platzierung von Unmengen an Linien. Vorallem die horizontal platzierten Linien in der 2en Spalte sind ziemlich aufdringlich.
Wer kann mir gute Typo Literatur empfehlen? :D
Nicolai Schwarz (Autor)
am 18.09.2008 - 16:13
@Fabz: Was suchst du denn? Einsteiger-Literatur? Typo-Wälzer? Preisrahmen? Gibt einige gute Bücher in dem Bereich. Viele davon sind etwas teurer.
Die Kommentare sind geschlossen.